完善改进——丰富 Vue 单文件组件
时间:2022-06-111、新建子组件(也是单文件组件)
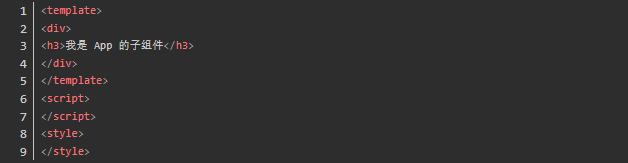
在 components 文件夹下面添加单文件组件 Childapp.vue,输入内容如下:

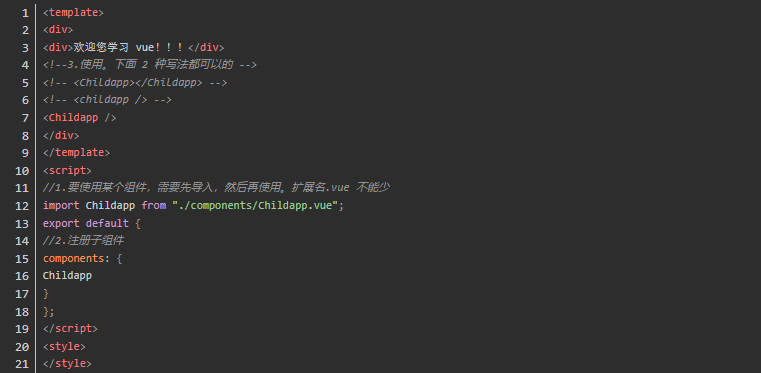
2、在根组件 App.vue 中引入子组件

3、打包浏览测试
npm start
或者
npm run dev(以服务方式运行),建议这种方式,更改 App.vue等组件内容,浏览器自动更新内容。

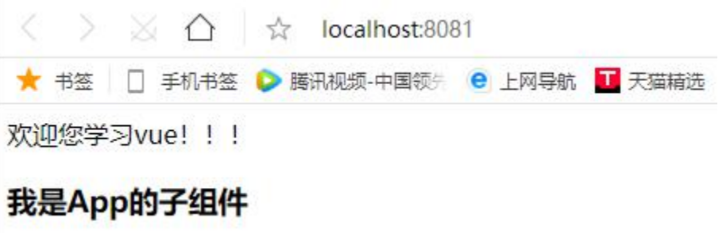
运行成功!
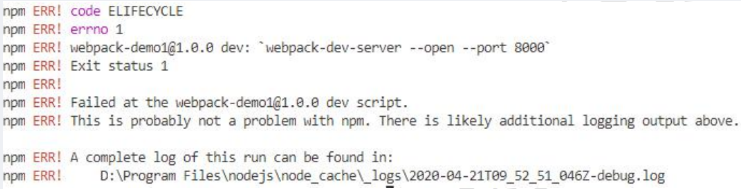
如果 npm run dev 报如下错误

可能原因是端口被占用了
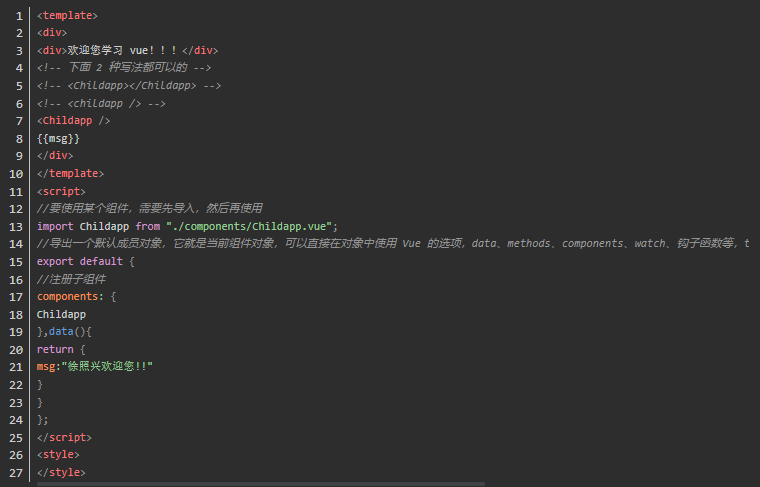
4、丰富下 App.vue组件

打开浏览器查看,即发现多了 msg 内容“徐照兴欢迎您
注意:组件的 template 标签下都要有且只有一个根元素(一般 就用 div),否则可能会导致 scoped 属性失效。 作用:在 Vue 文件中的 style 标签上有一个特殊的属性,scoped。 当一个 style 标签拥有 scoped 属性时候,它的 css 样式只能用于当 前的Vue 组件,可以使组件的样式不相互污染
-
思洋 · 广州总部
广州天河区珠江新城富力盈力大厦北塔2706
020-38013166(网站咨询专线)
400-001-5281 (售后服务热线)
-
思洋 · 深圳
品牌服务专线:400-001-5281
-
思洋 · 湖南
长沙市天心区芙蓉中路三段398号新时空大厦5楼
联系电话/ (+86 0731)88282200
品牌服务专线/ 400-966-8830
-
旗下运营网站:





Copyright © 2016 2024澳门原料网1688白老虎,保留所有权利。 粤ICP备09033321号

ciya68











